l Webデザイン CSSスライダー15選 2 DAI 0255 フォローしました Webサイトのフロントエンドを実装するうえで、ボタンアニメーションなどのアイディアがほしい! と言う時には、CodePenというサービスがおすすめです。 ウェブ制作時、フロントエンド ニュース ChromeやEdgeでデザイン周りの改善。 Webサイトのボタンやスライダーなどがフラットデザインに Google は、Webブラウザで表示されるシンプルなデザインに手触りのよい樹脂製のスライダーを設置しました。 丸みを帯びたデザインは、滑り心地も抜群です。安全性も高く、子どもたちが快適に遊ぶことができます。 サイズ(mm) L5,150×W950×H₂25 (デッキ高H₁1500) 重量(kg) 186 仕様
フィックス株式会社 採用情報
おしゃれ スライド デザイン
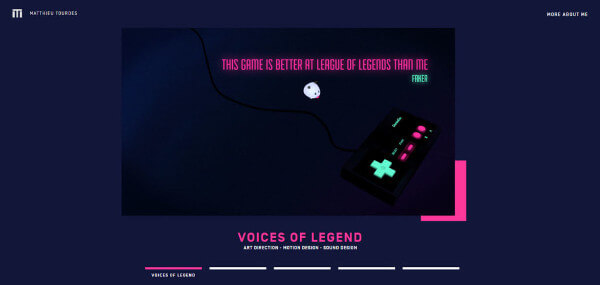
おしゃれ スライド デザイン- Swiperは、モダンなデザインで高度な設定を施すことのできるjQueryスライダー プラグイン です。 スライダーの中のスライドにも入れ子でスライダーを設置することができたり、デスクトップではグリッド表示・モバイルではスライド表示といった複雑で高度 個性的でわくわくする動きのスライダー12選(Javascript・CSS3) サリー Web制作 デザイン 殿堂入り シェア (編集部注*12年11月19日に公開された記事を再編集したものです。 ) こんにちは、サリーです。 最近は無料のスライダーでも良質のものがたくさん溢れていて、どれを使っていいか悩みすぎてしまう。




Css スタイルシートでここまでできる Responsiveデザイン対応のスライダー Responsive Css3 Slider コリス
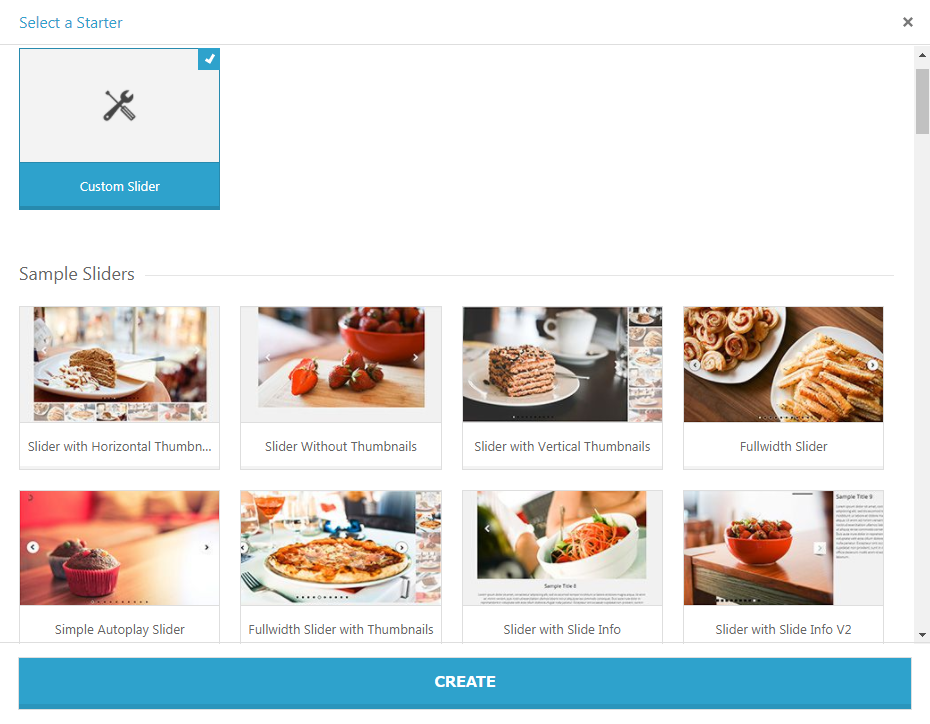
コピペで簡単に使えるアニメーション付きカルーセルスライダー8選 WebDesignFacts CSSのみ! コピペで簡単に使えるアニメーション付きカルーセルスライダー8選 画像のカルーセル表示、今ではいろいろなサイトで見るようになりました。 アニメーション付きのカッコいいカルーセルスライダーだとjQueryやJavaScriptを使うものが主流ですが、CSSでもカッコいいこの記事の内容 このトピックでは、Slider コントロールのスタイルとテンプレートについて説明します。 ControlTemplateの既定値を変更して外観を制御します。 スライダー自体の横幅を小さくしたり (スライダー自体をdivで囲んでstyleを付ける) バナーとバナーの間を調整します (mypattern slickslide{ marginのところ) 今回は両端のバナーがチラ見えするデザインにしてますが 見えてる画像を一枚にするなど
シンプルなデザインに手触りのよい 詳細 PG31SU002 アームスライダー 495,000円(税込) 都会的で洗礼されたデザインが魅力 詳細 PG31SU003 オープンスライダー(H900) 445,500円(税込) シンプルなデザインに手触りのよい 詳細 PG31SU004 ひよこ その他のカルーセル・スライダーのデザインが以下にあります。 主にjsを使わずに、htmlとcssだけなのでコピペも簡単なので、よかったらご覧ください。 年5月16日 htmlとcssのコピペでできるカルーセル・スライダーのデザイン2種 スライダープラグイン『slick(スリック)』の使い方と、制作に役立つ実装サンプルをまとめてみました。 個人的 続きを読む 国内、海外のウェブデザイン、パソコン・タブレット・スマートフォンでも見やすいレスポンシブ対応の「あ、いいな」と
スライダーとは? スライダーとは、Webサイトのスライドショーを表す用語です。 たとえば、製品や写真を表示する回転式カルーセルが挙げられます。 Webデザイナーはあらゆる種類のサイトにスライダーを組み込むことができます。 しかし、スライダーがもっとも有効なのは、企業が関連するコンテンツを表示したり、専門的なポートフォリオを展示したりしたい 今回はスライダー。 css3になってから、今までは画像で処理していたデザインをcssで表現できるようになってきました。その進化は目覚ましく、あんなとこやそんなとこまでcssでできるようになってきました。 以前はボタンのホバーエフェクトを紹介しNinja250 ('13) 用フレームスライダー 万が一の転倒時に、車体周りの保護を期待出来るフレームスライダーです。 エンジンマウントにステーを取り付けて、スライダー本体をセットするデザインなので、カウルの加工等は必要ありません。 スライダー本体は




ファッションネイルズ スライダー 3dデザイン 3d 29 ネイルアートアクセサリー ネイルシール関連ネイル用品 時短ネイル の通販はau Pay マーケット ネルパラ 夏の新色 限定セット発売




Ui Webデザイン フリーでハイクオリティなスライダーuiデザイン60 いぬらぼ
ミニマルデザインスライダーアイテム詳細 ミニマルデザインスライダー 紐引手専用スライダーです。 紐または紐引手を直接スライダー胴体へ取り付けてお使い頂けます。 ここからはカッコいいスライドデザインにするための具体的な方法について説明していきます。 なによりも色使いが大切 スライドデザインにおいてもっとも印象が変わるのが色使いです。 この部分で多くの方が悩まれているようです。 使う色は2色のみ湖西市:便利な電動オーバースライダー搭載のおしゃれなデザインガレージ 新城市を中心に自由設計の注文住宅からガレージ・車庫・農業用倉庫まで創業30年の山本鉄建(工務店)が対応致します。 ホームページには、重量鉄骨で建てた注文住宅など豊富な施工例からお客様の生の声動画まで



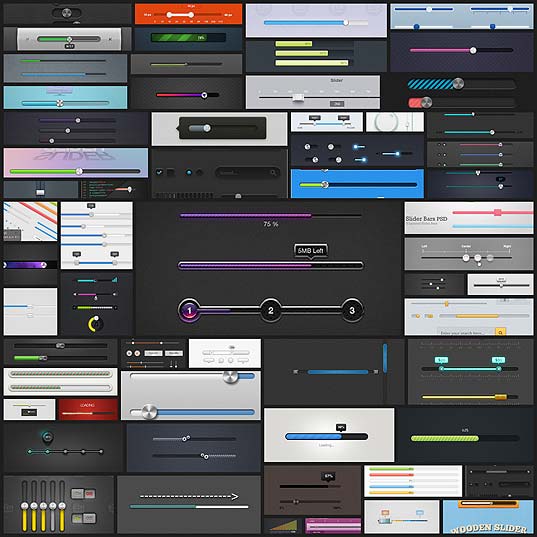
ウェブデザイン Webサイトのデザイン時に使いたいスライダーの無料psdファイル Devolen




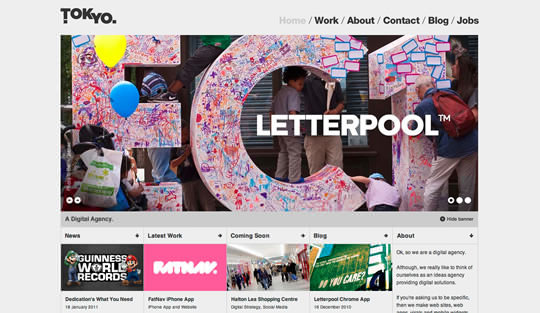
魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip
スライダー デザインの特集では、スライダー デザインに関連するおすすめ商品をご紹介しています。 最短当日または翌日以降お届け。 法人は1000円(税込)以上配送料無料!ここでは、スライダーのスタイルのカスタマイズについて解説します。 スライダーのスタイル ThumbStyleプロパティを使用すると、スライダーのスタイルを変更することができます。スライダーの設定は、GcTrackBar コントロールのスマートタグのスライダーの編集をクリックするか(日本製 ルチェルカ LuCerca) モダンデザイン照明 スライダー SLIDER (4灯シーリングスポットライト) ヴィンテージシルバーがスポットライトストアでいつでもお買い得。当日お急ぎ便対象商品は、当日お届け可能です。アマゾン配送商品は、通常配送無料(一部除く)。




スライダーのデザインを参考にしてみる G Lance




リリース 画像スライダー ページ画面のデザイン改善など Notepm
CSSとhtmlだけで作れるいろいろな表現 (スライドショー) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション海外北米デザインの輸入ガレージドアです。 断熱材をスチールでサンドした3層構造になってます。 上部飾り窓はオプションです。 下記金額はClopay社オーバースライダーガレージドアは、 ドアパネル・サイドレールセット・各種金物が付属した金額です。 当社では電動モーター・リモコンをお ひとつの枠に2つのスライダーを実装したウェブデザインの具体例で、ひとつはテキスト、もうひとつは画像をスライドさせています。 Jan Kovacs テクスチャを何枚を重ねてデザインされた背景テクスチャの上に、シンプルに並べられたサムネイルをスライドさせることができます。




Javascript Jquery画像スライダーのライブラリまとめ 静岡県藤枝市のデザインスタジオ エフ



カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー
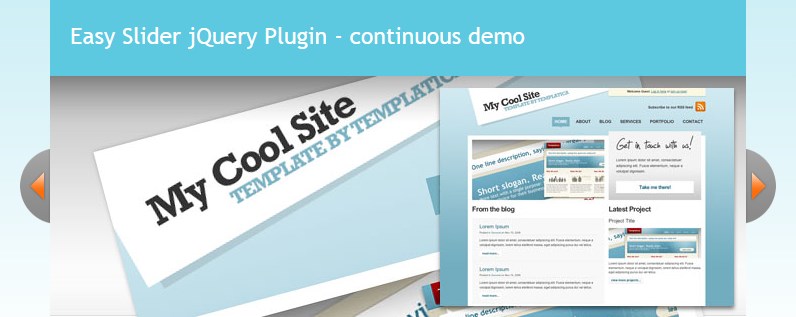
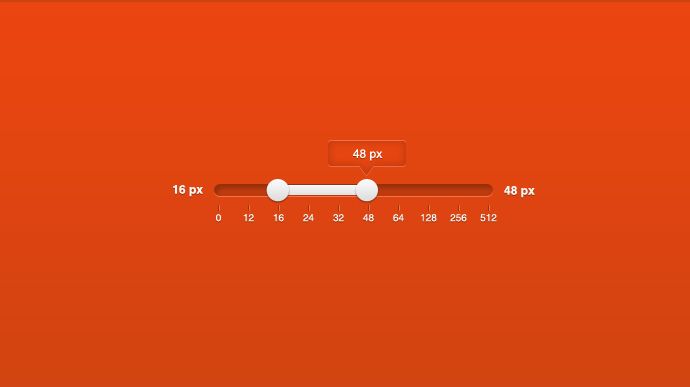
Cssでスライダーのデザインを変更する ここからはCSSでスライダーのデザインを変える方法を紹介します。 丸いつまみの部分 と 横に伸びるバーの部分 それぞれに対してスタイルをあてていくことになスライダーを で指定すると こんな感じになるのですが、思った通りにデザインが適用できず苦戦したのでメモ。 ゴール ・バーのアクティブ部分に色をつけたい ・基本的なデザインは に近い感じ (線細めでハンドルは丸型) jQuery UIでスライダーをつくる ユニークな画像スライダーを利用したWebサイトデザイン45個まとめ (無料プラグイン付き) Webサイトを訪れたユーザーに効果的に情報を伝えることができ、見た目のインパクトもある写真スライダー。 利用するプラグインやデザイン方法、アイデアによって魅せ方もそれぞれだと思います。 海外デザインブログ Design Your Way で、効果的なイメージ写真スライダーを




Amazon Co Jp Qjbh1 ネイルステッカーdiyマニキュア接着剤ネイルスライダーデザイン Color Stz1 ホーム キッチン




カルーセルuiは使いやすい デザインの観点から影響を考察してみました



スライダーが目を惹く レスポンシブwebデザイン対応の無料テーマ テンプレート 11選




トレンディなぼやけた多角形ウェブサイト ヘッダー スライダー ウェブ デザイン キットのイラスト素材 ベクタ Image



スライダー ページ 2 カラーミーショップデザインギャラリー




サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選




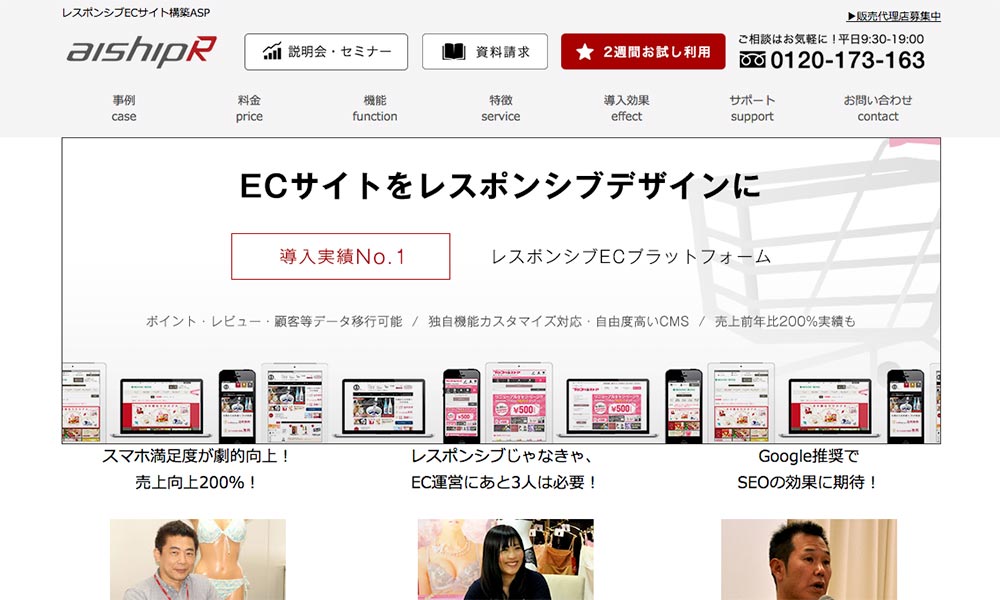
Aishiprに高機能スライダー Slider Pro を入れてみる




Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です




スライダー Web Design Clip Webデザインギャラリー クリップ集




片側だけはみ出たデザインのカルーセルスライダーをslickで実装する方法 Oku Log




Webデザイン ハイセンスなコンテンツスライダーデザインのpsd いぬらぼ




スライダー デザイン Web制作の魅力を伝えたい Inbox Design




スライダーのデザインを模写しながらgw 1day1design 12 Kaoru Note




フラットデザイン マテリアルデザインを目コピーする スライダーui編 みかづきブログ その3




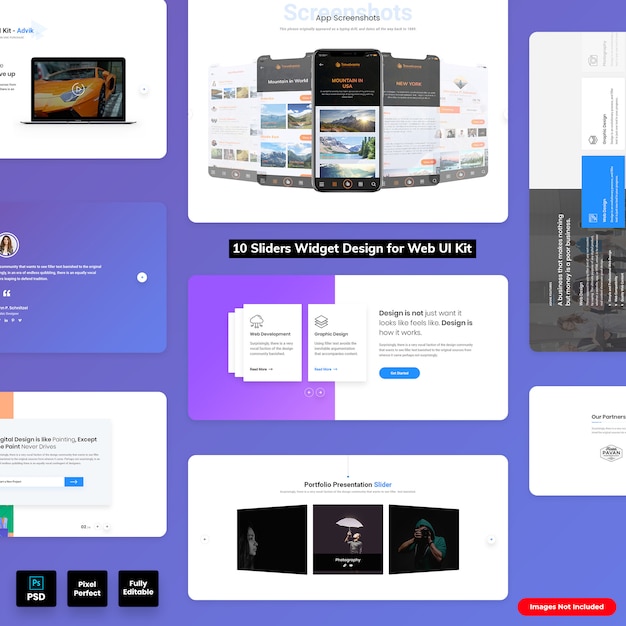
Web Uiキットのスライダーウィジェットデザイン プレミアムpsdファイル




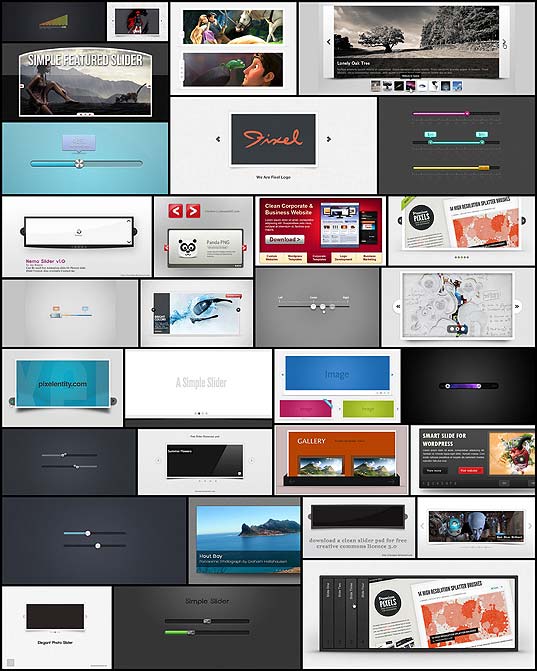
ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip




Javascript ウェブデザイナー必見 スライダーを使用したユニークなスライドショー Devolen




Webサイトのスライダーについてuiの観点から考える




ただ横にスライドするだけじゃない おしゃれなスライダーを使ったサイト5選 Mozmoz



レスポンシブwebデザインに対応 Slick Jsを使ってスライドの サムネイルの位置を切り替える Agn Web



Sliderのデザイン 文系ギャル エンジニアへの道のり




魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip




Css スタイルシートでここまでできる Responsiveデザイン対応のスライダー Responsive Css3 Slider コリス




Webデザイン フルスクリーンナビゲーションの参考サイト15選 Webdesignday




Web サイト デザイン メニュー ナビゲーション要素のアイコンを設定 ギャラリー画像スライダー ストックベクター C Liquidlayout




コピペのみ Cssスライダーアニメーション6選 マテリアルデザイン ゆうけんブログ



ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip



フィックス株式会社 採用情報




Chromeやedgeでデザイン周りの改善 Webサイトのボタンやスライダーなどがフラットデザインに Pc Watch




魅力的なスライドショーを使ったウェブサイトデザイン具体例30個まとめ Photoshopvip




サムネイル付きのスライダーならmaster Sliderプラグインで 浅草 ねこのて ホームページ




Htmlとcssのコピペでできるカルーセル スライダーのデザイン2種 Dub Design




魅力を引き上げる Webデザインにおけるスライダーの革新方法10選 Seleqt セレキュト Seleqt セレキュト




Free Download Clean Slider Psd By Themecavern On Deviantart スライダー Google検索



Wpf Wpf でスライダーのデザインをカスタマイズ ぐーたら書房



Jqueryでつくるスライダーデザイン例 デザイン会社



Input Range



3




Webデザインでスライダーが効果を発揮するとき Ux Milk



カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー




Js キャプションのアニメーションがかっこよすぎ スマフォもieも対応のコンテンツスライダー Iview Slider コリス




かわいい北欧風デザインのスライドジッパー スーパーsale 10 Off ブロンマ スライドジッパー 39枚入り ジップ袋 ジッパーバッグ フリーザーバック かわいい マチ付 おしゃれ スライダー Zip キッチン用品 ジッパー付き袋 食品保存 フードキーパー スライダーバッグ




Htmlとcssとjsのコピペでできるカルーセル スライダーのデザイン3種 その2 Dub Design



Jquery スライダーとは 初心者のためのwebデザイナーの教科書



1




Js レスポンシブwebデザイン対応のコンテンツスライダー Flex Slider Jqueryプラグイン ライブラリ Webデザイン の小ネタとtipsのまとめサイト ウェブアンテナ




最新のhd スライダー デザイン 美しいネイルトレンド




コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts




メルカリ 美少女戦士セーラームーン のオリジナルデザイン スライダーポーチ キャラクターグッズ 777 中古や未使用のフリマ




カラフルなスライド スイッチ Web デザイン要素を設定します ミキサーのスライダー ボタン アプリとウェブサイトのテンプレートです ラスター図 の写真素材 画像素材 Image




クソuiで学ぶエロゲuiデザイン スライダーをドラッグすると画面もスクロールする エロゲ脳




トレンディなぼやけた多角形ウェブサイト ヘッダー スライダー ウェブ デザイン キットのイラスト素材 ベクタ Image



左側にスライダー 右側にコンテンツのレイアウトでデザインされた花火大会のサイト2選 Webgallery



スライダー笑顔アイコン ベクトル単純な要素の図スライダー笑顔シンボル デザインweb とモバイルを使用できます アイコンのベクターアート素材や画像を多数ご用意 Istock




Webサイトのスライダーについてuiの観点から考える



カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー



スライダーのwebデザイン参考サイト一覧 Webデザインギャラリー



レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver



Slick Jsを使ってカルーセルスライダーの中央の画像を大きくする レスポンシブwebデザインでもok Agn Web




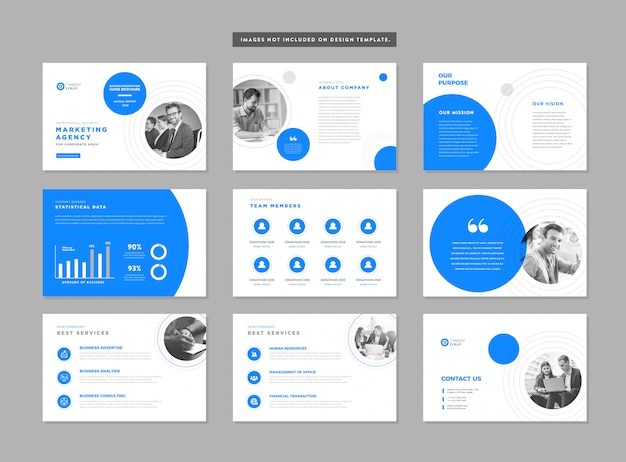
ビジネスプレゼンテーションパンフレットガイドデザイン パワーポイントスライドテンプレート セールスガイドスライダー プレミアムベクター




あなたのウェブサイトのための Web スライダーバナーは化粧品のウェブサイトのための概念をデザインします イラストレーションのベクターアート素材や画像を多数ご用意 Istock




かわいい北欧風デザインのスライドジッパー ブロンマ スライドジッパー 39枚入り ジップ袋 ジッパーバッグ フリーザーバック かわいい マチ付 おしゃれ スライダー Zip キッチン用品 ジッパー付き袋 食品保存 フードキーパー スライダーバッグ Acreditta Com



カッコイイスライダーがあるwebデザイン21個 Web Trigger




Responsive Web Design 時代の画像スライダー Hack Your Design




株式会社生活デザイン研究所




海外webサイト制作会社 ウェブマーケティング マレーシア Speedweb



ブログデザイン更新 固定ヘッダー ドロワーメニューとスライダーを追加




小林 I Web Designer スライダーのドットにもデザインを




サンプルデモ スマホ対応レスポンシブなカルーセルスライダー Webデザインラボ



スライダー ためになるデザインブログまとめ




フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版




Website おしゃれまとめの人気アイデア Pinterest Masanori Murakami Webデザイン デザイン ポップ デザイン




ビジネスプレゼンテーションガイドデザイン スライドテンプレート セールスガイドスライダー プレミアムベクター




売れるecサイトのデザイン3つのポイントからおしゃれな参考事例まで一挙解説




ユニークな画像スライダーを利用したwebサイトデザイン45個まとめ 無料プラグイン付き Photoshopvip




Webデザインでスライダーが効果を発揮するとき Ux Milk




Webデザイン スライダーを使った素敵なwebサイト30例 いぬらぼ



カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー




パーツごとに見るモバイルui カルーセルの事例と 設計 デザイン時に気をつけること ブログ Sinap 株式会社シナップ




ホームページ デザイン トップスライダーをプロにお任せして 完成して頂きました グルテンフリーとノンオイルの米粉シフォンケーキ専門教室konayuki 岡山県




フラットデザインに似合うボタンが スライダーを調整するだけで作れるサイト 2 5dbutton ライフハッカー 日本版



1




Web スライダーやバナーは あなたのウェブサイトのための概念をデザインします のイラスト素材 ベクタ Image




株式会社生活デザイン研究所




Http Www Nhk Or Jp Haru シンプル フラット ゴシック 線 白 青 左ロゴ キャッチコピー タブ スライダー 価格表 Lp 写真 ウェブデザインのレイアウト Lp デザイン ウェブデザイン




サイト内にスライドショーを手軽に実装 カルーセルスライダー 7選



セブン イレブン 美少女戦士セーラームーン チョコキャンペーン オリジナルデザイン スライダーポーチ 美少女戦士セーラームーン 25周年プロジェクト公式サイト




Webデザインの参考に おしゃれなメインビジュアルスライド5選 大阪のホームページ制作会社ycom




ロゴのオブジェをスライダーに固定で散りばめて活かした素敵なwebデザイン 医療デザイン Lp デザイン Webデザイン




厳選35 スライダーとは 色々なスライダーを活用してデザインを美しく Seleqt セレキュト Seleqt セレキュト




ビジネスプレゼンテーションパンフレットガイドデザイン パワーポイントスライドテンプレート セールスガイドスライダー プレミアムベクター



カルーセルのwebデザイン参考サイト一覧 Webデザインギャラリー




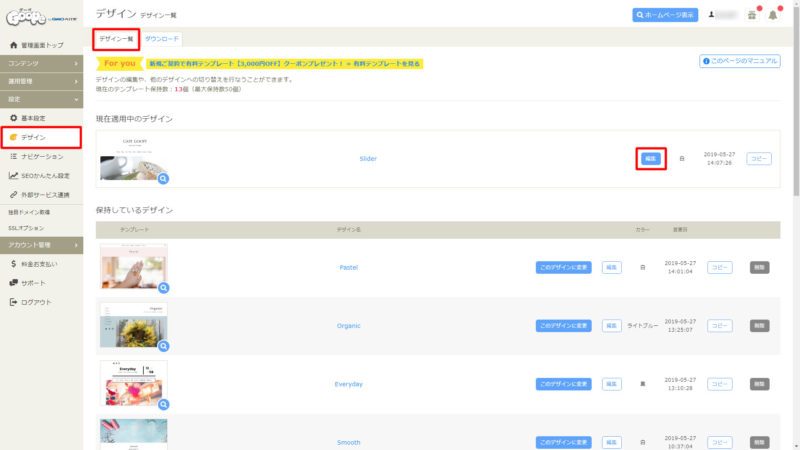
グーペのテンプレート Slider をかんたん編集する方法 グーペスタイル グーペ で簡単 格安ホームページ作成




L Webデザイン Cssスライダー15選 Dai Note



Androidデザイン シークバー Firespeed



スライダー画像を更新しました 41design



0 件のコメント:
コメントを投稿